ניהול אנשי קשר הוא מרכיב חיוני בכל עסק. שמירה על מערכת מסודרת ומעודכנת מאפשרת תקשורת אפקטיבית, יצירת חוויית לקוח חיובית, והגדלת מעורבות הלקוחות. ובכל הקשור לרשימת אנשי קשר – חשוב להבין שזאת לא הכמות, אלא האיכות.
הנה 10 כללים חשובים של עשה ואל תעשה שיעזרו לכם לנהל את אנשי הקשר שלכם בצורה נכונה ויעילה.
1. עשו: שמרו על מידע מעודכן
תוודאו שהנתונים של אנשי הקשר שלכם עדכניים. טלפונים, כתובות מייל ופרטים נוספים משתנים עם הזמן, ונתונים לא מדויקים עלולים לפגוע בתקשורת ובהצלחת הקמפיינים.
אל תעשו: אל תתעלמו ממידע לא מדויק. השקיעו זמן בבדיקות ועדכונים תקופתיים.
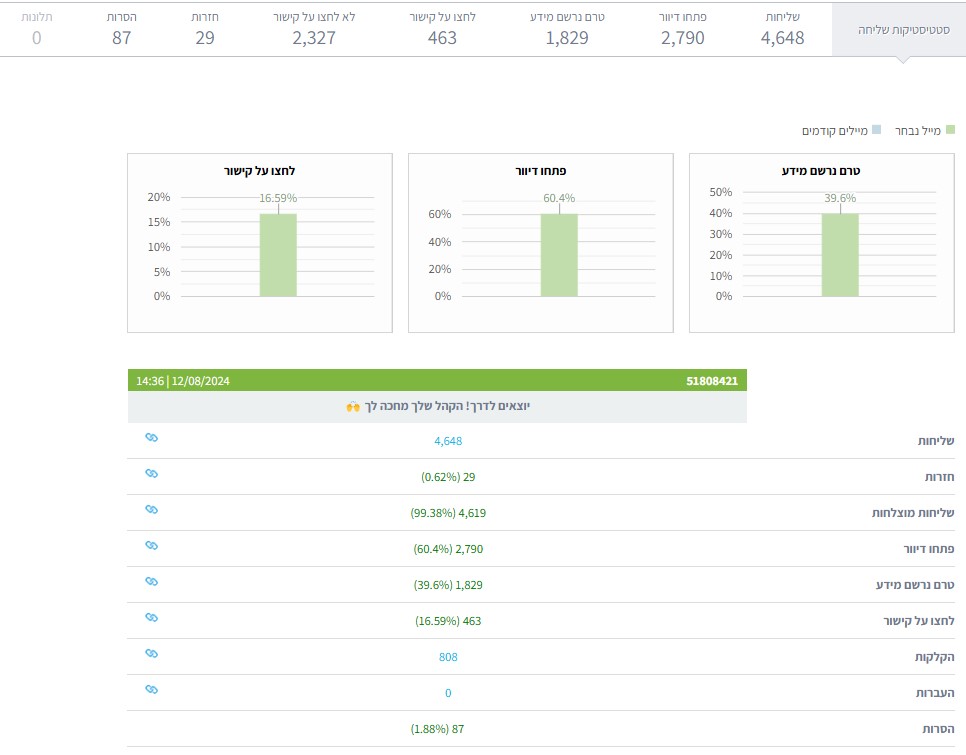
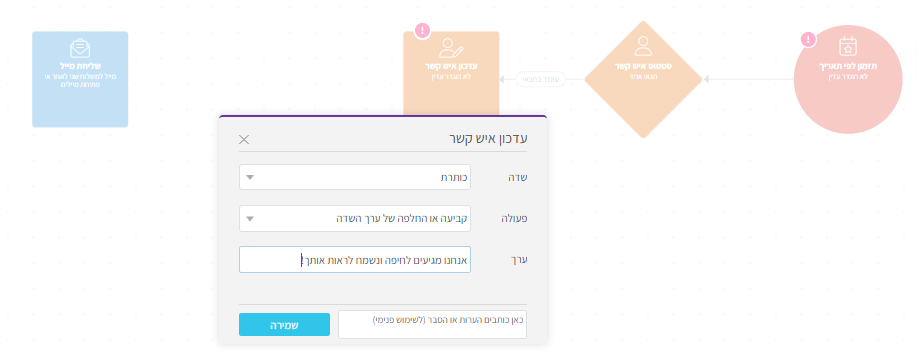
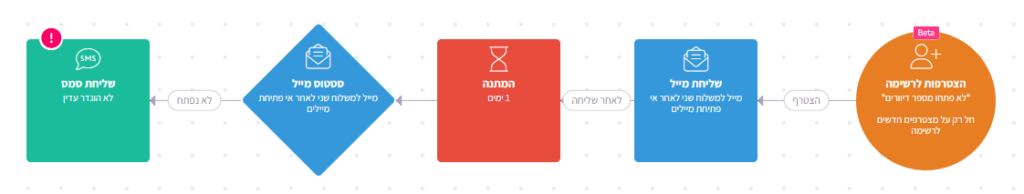
שנפרט? בכיף – בכל משלוח דיוור אנו יודעים לקבל מידע סטטיסטי חשוב אודות אותו משלוח. אחד הפרמטרים נקרא "חזרות", והוא מתייחס לכך שתיבת המייל אליה שלחתם את הדיוור או מלאה – או כבר לא קיימת.
מלאה? במילים אחרות אף אחד לא בודק אותה. המשמעות? לא משנה מה תשלחו לשם – כנראה שאף אחד לא יפתח… לא קיימת? נגיד ואיש הקשר שלנו עזב את הארגון בו הוא עבד, והארגון סגר את תיבת המייל הזו, מה הטעם לשלוח לשם דיוורים?
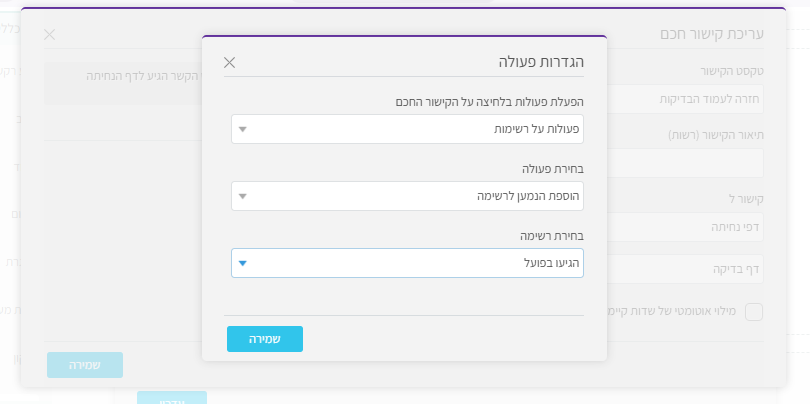
מה הפתרון? אם לא הדלת – נסו את החלון – שילחו הודעת סמס, ובררו האם יש כתובת דוא"ל חדשה.
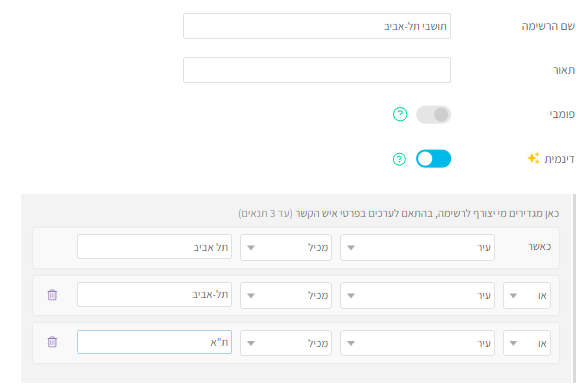
2. עשו: חלקו לקוחות לפי סגמנטים
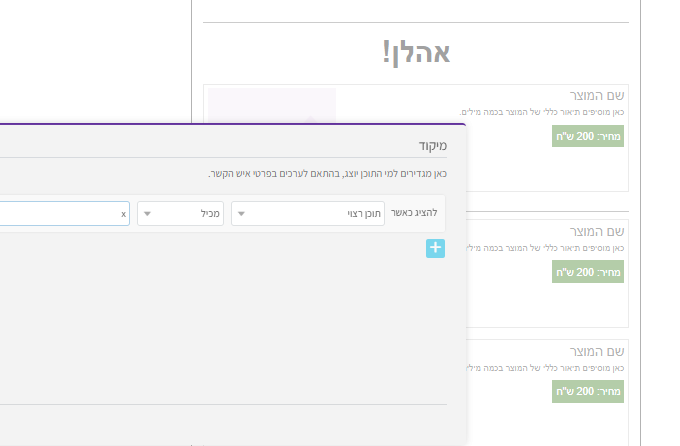
סגמנטציה מאפשרת לכם לשלוח הודעות ממוקדות ורלוונטיות לכל קבוצה, בהתאם להעדפותיה והתנהגותה.
אל תעשו: אל תשלחו תוכן זהה לכל רשימת התפוצה. דיוור גנרי עלול להוביל לחוסר עניין ולביטול הרשמה.
שנרחיב? למה לא?
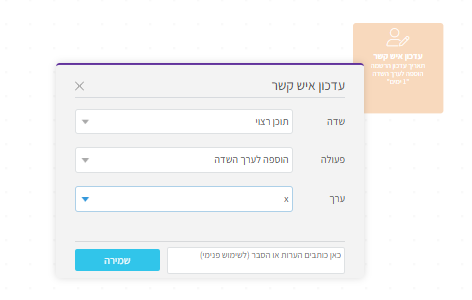
ככל שנדע יותר על אנשי הקשר שלנו כך יהיה לנו יותר קל לפנות אליהם במענה לצרכים שלהם – החל מפנייה בשם הפרטי, ועד להבנת התכנים או המוצרים המתאימים להם.
בצורה זו נוכל להגדיל את יחס הפתיחה של הדיוורים שלנו, וכמובן את יחס ההקלקה וההנעה לפעולה – וזה בעצם מה שאנחנו רוצים, נכון? יהיה לכם יותר קל להציע מוצר או תוכן לאיש קשר שאתם יודעים שיש לו ילדים או אין לו, מצבו המשפחתי, מקום מגורים או כל מידע אחר.
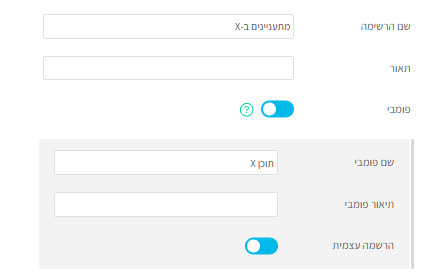
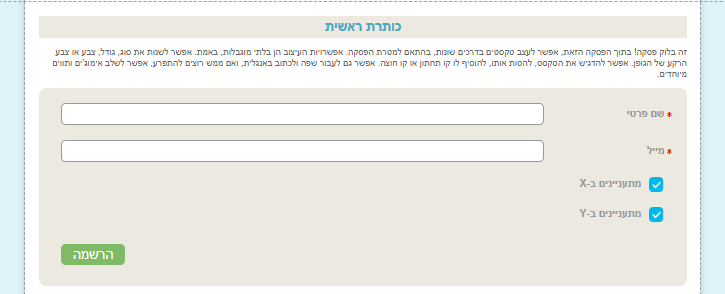
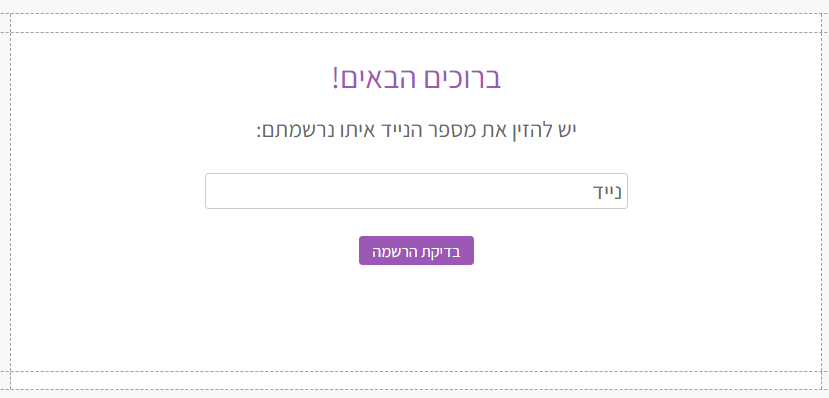
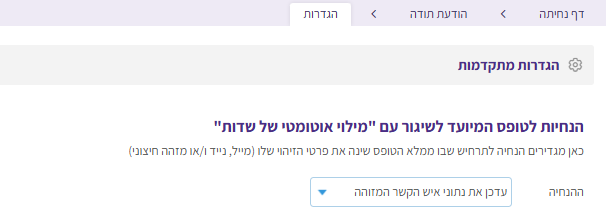
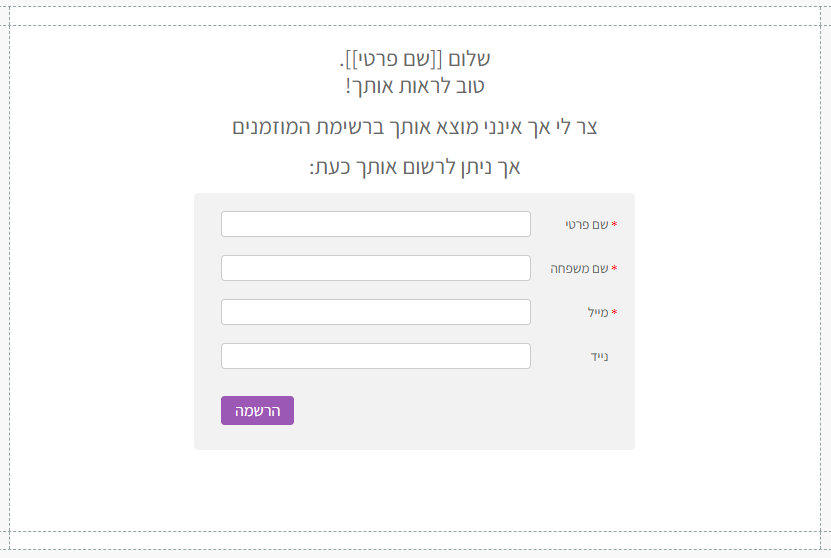
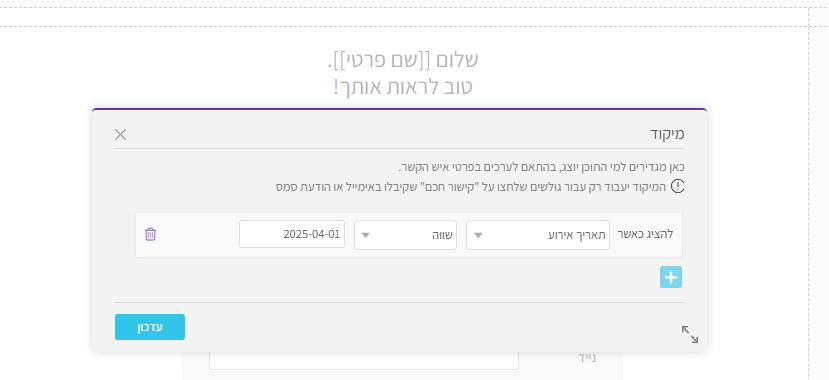
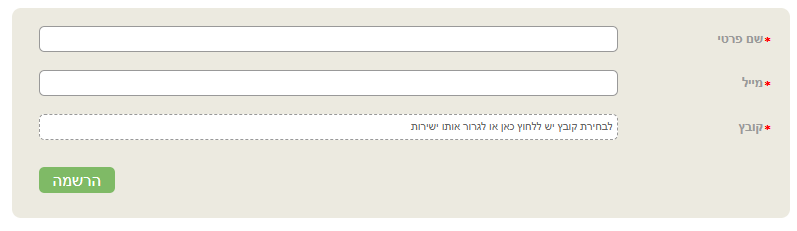
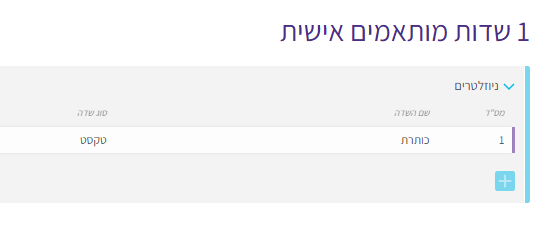
מה הפתרון? אפשר לשאול ע"י טופס או שאלון פשוט, שאותו נציג תחת הכותרת "בוא נכיר יותר", ואפשר ללמוד על מה אותו איש קשר הקליק ועל מה לא – גם את זה נוכל לעשות באמצעות סטטיסטקות הדיוור.
3. עשו: השתמשו במערכת אוטומציה שיווקית
מערכות כמו smoove מאפשרות לכם לתזמן מסרים, לעקוב אחר ביצועים ולייעל תהליכים.
אל תעשו: אל תשלחו הודעות ידניות, כשאפשר להעביר תהליכים לאוטומט ולהתמקד בפיתוח העסק.
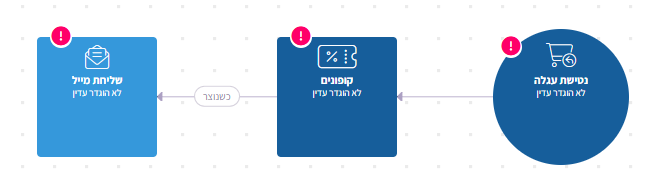
זה נשמע ברור מאליו, לא? אבל בואו נדייק: מייל "ברוך הבא", "תודה על ההרשמה", "תודה על הרכישה" וכו' – ניתן לייצר בקלות בתהליכים אוטומטיים, שאינם דורשים את הזמן שלנו. איש הקשר מצידו מקבל מענה מהיר ומתאים (ראו סעף קודם), ולכם נשאר זמן לטפל בדברים החשובים.
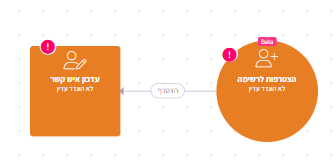
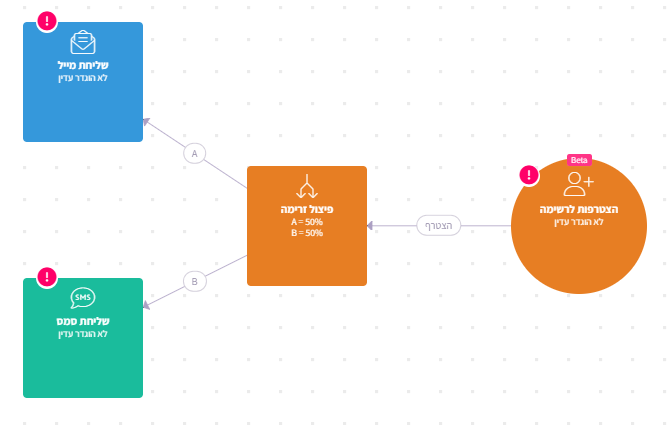
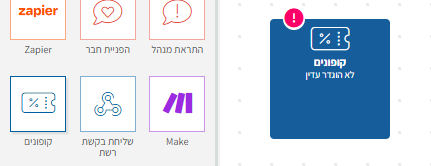
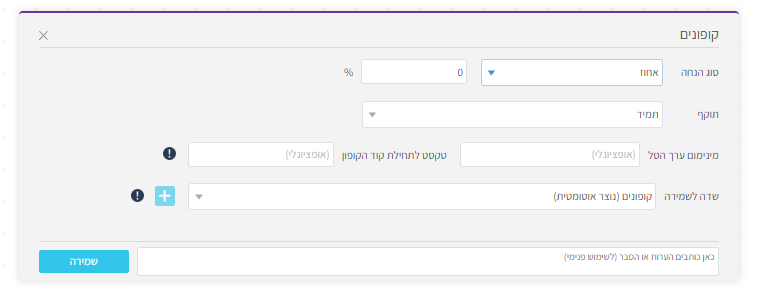
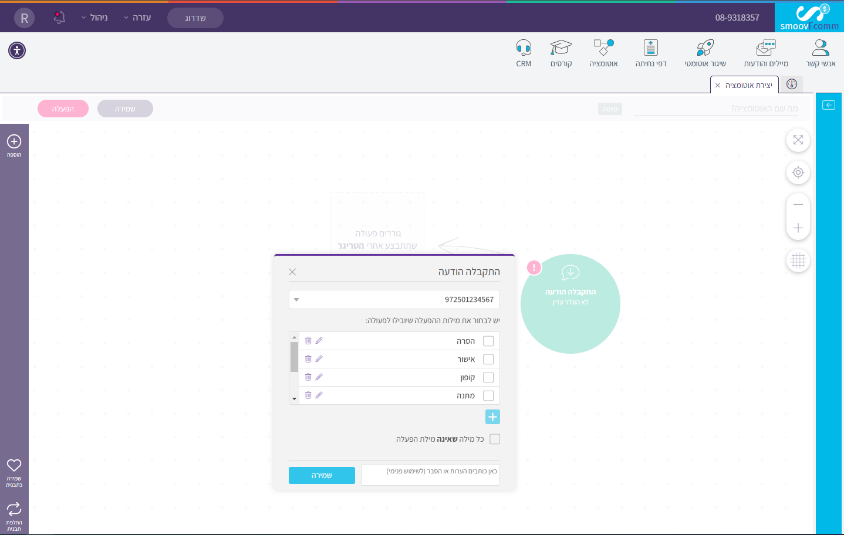
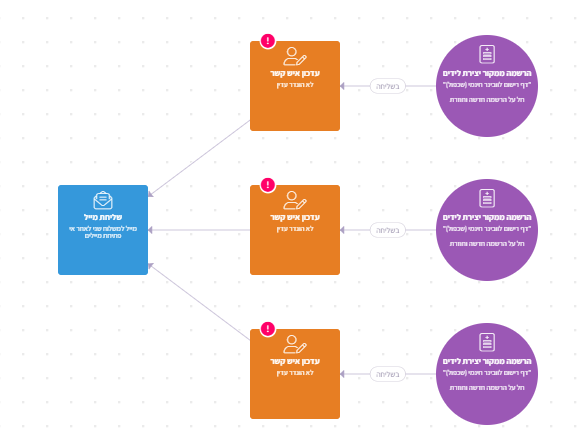
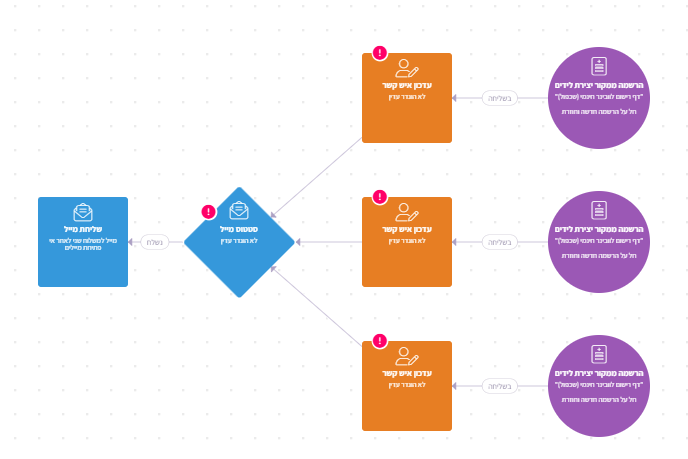
הפתרון? תנו הצצה במגוון תבניות האוטומציה הקיימות במערכת – אני בטוח שתמצאו שם לפחות שלושה תהליכים שיכולים לסייע לכם לפנות זמן, או לפחות לתת לכם רעיונות לתהליכים אחרים שיתאימו לכם יותר.
4. עשו: הקפידו על תקני פרטיות
תוודאו שהשימוש במידע של אנשי הקשר עומד בתקנות הפרטיות, כמו חוק הספאם הישראלי.
אל תעשו: אל תשלחו הודעות ללא הסכמה מפורשת. פעולה כזו עלולה לפגוע במוניטין ואף לגרור סנקציות.
זה נשמע מאוד הגיוני אבל אם צברתם רשימות תפוצה במהלך השנים, הורדתם את רשימת אנשי הקשר מהוואטסאפ שלכם, התנהלתם עד היום אם רשימות אקסל או כל מאגר מידע אחר – אפילו אם בחרת להחליף עבודה או את השירות שאתם מספקים עבור הלקוחות שלכם – חשוב לזכור לבדוק מי מהם אישר לכם לדוור לו. לא בטוחים? עדיף להיות זהירים, מאשר לקחת סיכון בתביעת ספאם שיכולה להכאיב מאוד לכיס, ולעיתים לפגוע גם במוניטין השליחה שלכם לשאר אנשי הקשר שכן מעוניינים לקבל דיוור.
הפתרון? אם יש לכם רשימה כזו ויש לכם ספק – התייעצו עם איש מקצוע או עו"ד הבקיא בתחום. מוזמנים גם לקרוא את השאלות הנפוצות בנושא חוק הספאם, מתוך הוובינר של smoove בשיתוף עו"ד מומחה בתחום.
5. עשו: התאימו את המסר אישית
פנו לאנשי הקשר בשמם, התייחסו להעדפותיהם ושלחו תוכן רלוונטי.
אל תעשו: אל תיצרו מסרים כלליים מדי. אנשים אוהבים להרגיש שהמסר מיועד עבורם.
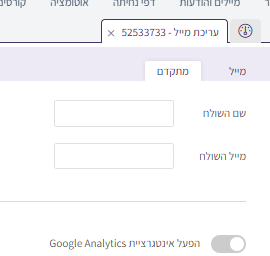
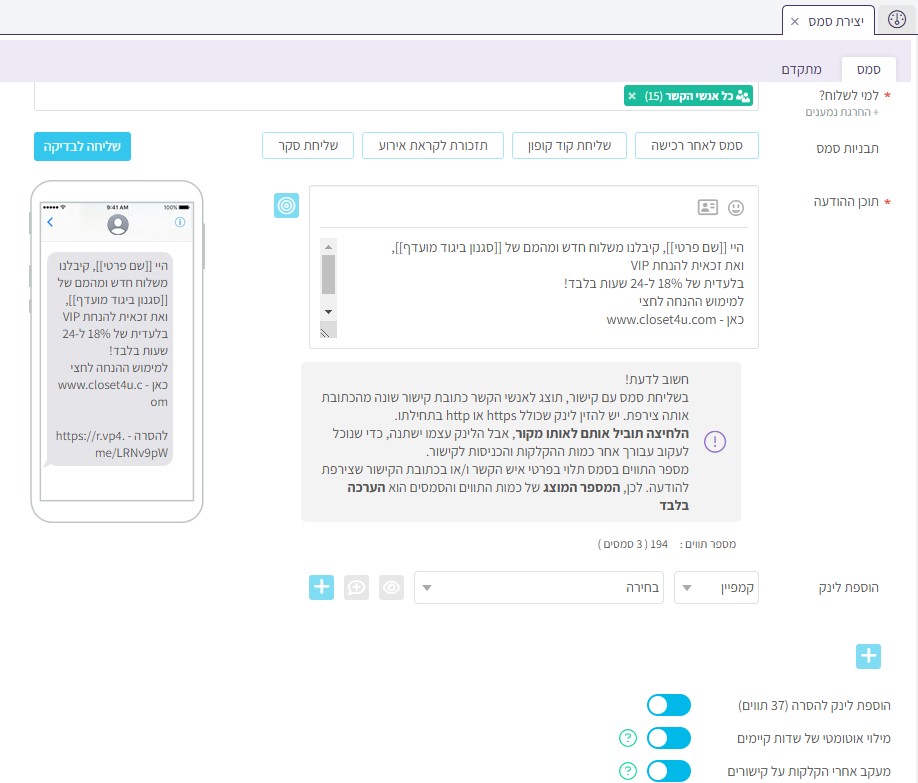
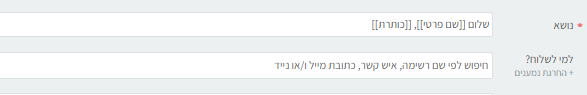
הזכרנו את זה גם קודם, אך לא רק לגוף התוכן יש משמעות, גם ובעיקר לכותרת המייל יש משמעות. השתדלו תמיד לכתוב בגוף שני יחיד, ולפנות ישירות לאיש הקשר שלכם. פניה עם שם פרטי יכולה לעשות פלאים! וכמובן להוסיף עוד מידע מתאים כשיש צורך, כמו למשל " [[שם פרטי]], כהורה לילדים חשוב להכיר את המידע/מוצר הבא" מהיכן נדע שמדובר בהורה לילדים? ראו סעיף 2.
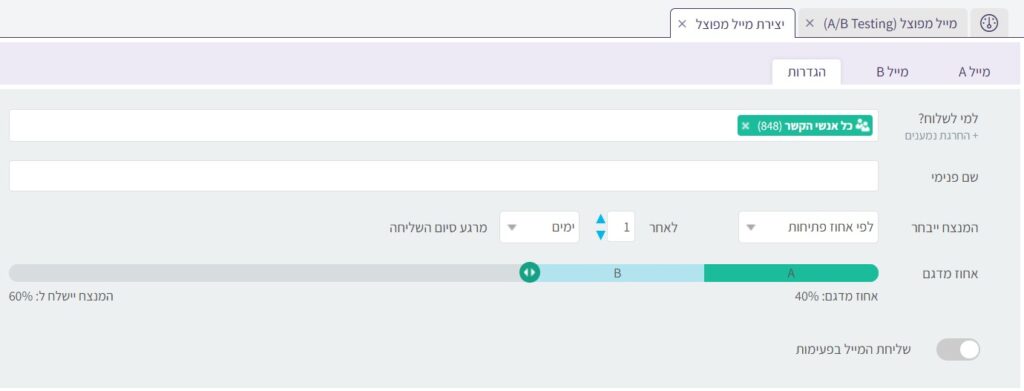
6. עשו: נתחו את ביצועי הקמפיינים
עקבו אחר מדדי פתיחה, הקלקות והמרות כדי להבין מה עובד ומה לא.
אל תעשו: אל תתעלמו מנתונים חשובים. חוסר מעקב ימנע מכם לשפר את הקמפיינים הבאים.
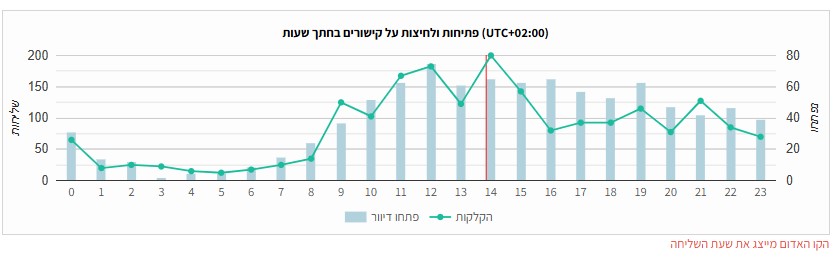
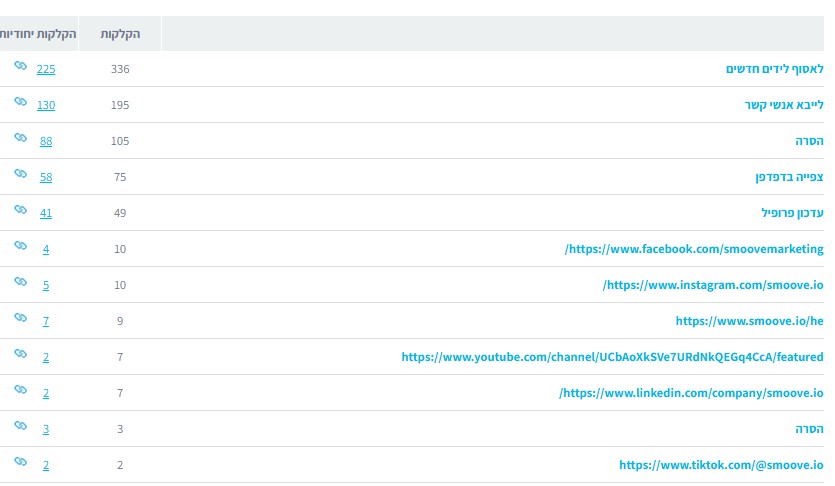
מה זאת אומרת? פשוט! לא שולחים דיוור רק כדי לשלוח דיוור. לכל דיוור יש מטרה ויעד – גם אם מדובר רק בתוכן רלוונטי שאנו רוצים שאנשי הקשר שלנו יחשפו אליו. המשמעות היא, שלאותו דיוור יש גם מדדים להצלחה – החל מכמות הפתיחות, דרך מספר ההקלקות, ולא רק כמה אנשים הקליקו אלא למשל גם כמה פעמים הקליקו על אותו קישור. איש קשר שהקליק כמה פעמים על קישור מסוים, מצביע על כך שזה מעניין אותו, לא? נתחו כל פרט מידע שתוכלו להשיג לאחר משלוח הדיוור (רק תנו לו קצת זמן, כן? לא תיכף).
7. עשו: צרו תקשורת דו-כיוונית
עודדו את אנשי הקשר שלכם להגיב, לשתף, וליצור אינטראקציה עם התכנים שלכם.
אל תעשו: אל תתעלמו מתגובות. מענה מהיר ומקצועי מחזק את הקשר והאמון.
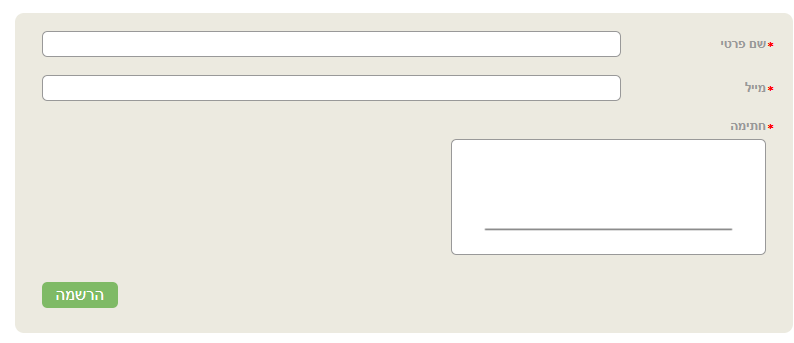
מה ההבדל בין דיוור לבין אותו פלייר שאנחנו מקבלים לתיבת הדואר שלנו בבית? בדיוק! היכולת שלנו לנהל סוג של "מערכת יחסים" עם איש הקשר שלנו. אל "תשגרו ותשכחו" – בקשו מאנשי הקשר שלכם לעשות משהו: להקליק, להגיב, למלא טופס כזה או אחר – משהו… כך גם תגדילו את מוניטין השליחה שלכם, וגם תוכלו ללמוד יותר על אנשי הקשר שלכם (סעיף 2 זוכרים?)
8. עשו: התחילו בתהליכי ניקוי רשימות
הסירו אנשי קשר לא פעילים כדי לשמור על רשימה איכותית.
אל תעשו: אל תשמרו אנשי קשר לא רלוונטיים. רשימה לא מעודכנת תפגע באחוזי הפתיחה.
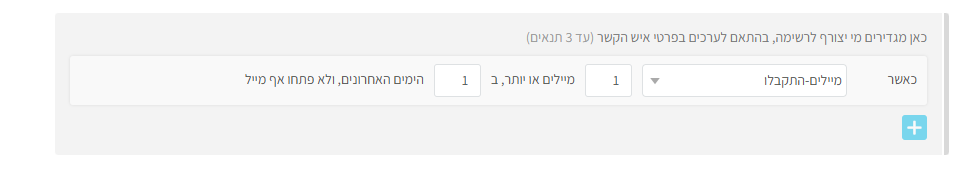
מה פירוש להסיר? הרי עבדנו קשה ולפעמים אפילו השקענו כסף… למה להסיר? חשוב לזכור – זו לא הכמות, זו האיכות. עצם העובדה שיש לנו 1000 אנשי קשר – אך 40 אחוז מהם לא פתחו ולו דיוור אחד עד היום, לא באמת עוזר לנו, להיפך… אחוזי פתיחה גבוהים מעלים את מוניטין השליחה שלנו, שהוא כשלעצמו עוזר לנו להגיע לכמה שיותר עיניים – או במילים אחרות – לא להגיע לתיבת הספאם. ואם אנחנו יודעים שיש כאלה שלא פתחו מעולם, סביר שגם לא יפתחו… אז למה לשלוח להם?
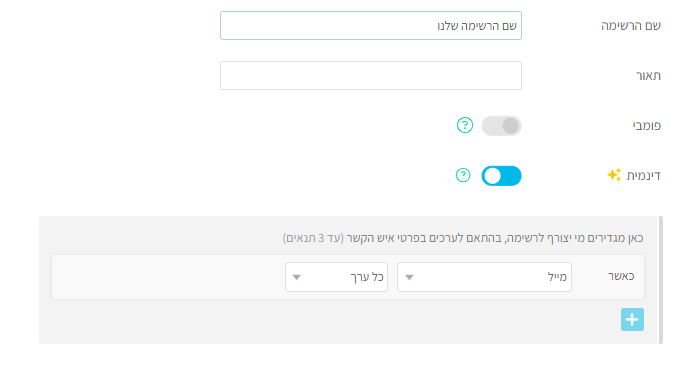
בדקו מעת לעת כמה אנשים פותחים את הדיוורים שלכם, או אפילו יותר טוב – צרו רשימה דינאמית שתעשה את זה אוטומטית (סעיף 3, נכון?), ובכך תשמרו קרוב את אלה שרלוונטיים אליכם ואתם אליהם.
9. עשו: ספקו ערך אמיתי
הקפידו לשלוח תכנים מועילים, מבצעים והטבות שיש להם ערך מוסף.
אל תעשו: אל תשלחו תוכן שיווקי בלבד. איזון נכון בין מידע שימושי לקידום מכירות מגביר מעורבות.
מה זאת אומרת? יש כאן רמז שאתם שולחים שטויות? ממש לא, רק לדייק כי דיוור שולחים כשיש מה לספר או מה להציע. שולחים דיוור תקופתי קבוע? צרו גאנט תכנים מתאים, שולחים מעת לעת? תדאגו שבאמת יש משהו מתאים לקהל הלקוחות שלכם, אותו אתם הרי כבר מכירים, נכון?
10. עשו: שפרו ללא הרף
הטמיעו שיפורים על סמך נתונים ופידבקים.
אל תעשו: אל תישארו באותה שיטה אם היא לא מביאה תוצאות. היו גמישים וחדשניים.
ניהול אנשי קשר נכון הוא מפתח לשיווק אפקטיבי ויחסים טובים עם הלקוחות. שמירה על הכללים הללו תאפשר לכם לייעל את התהליכים ולהשיג תוצאות מיטביות לאורך זמן.
במילים פשוטות – ניהול אנשי קשר היא עבודה בפני עצמה. היא טיפוח וניהול נכון של הלקוחות שלכם. טיפוח, יצירת מערכת יחסים ומתן ערך ישאירו אותם איתכם ואולי אפילו יביאו חברים.
בקיצור, כמו בכל מערכת יחסים בריאה – תשקיעו :)