כל קמפיין שיווקי יצירתי ומעניין בסופו של דבר נמדד בכמות האנשים שנעו לפעולה בעקבותיו, ההנעות לפעולה הן מגוונות ויכולות להיות כמעט כל דבר שתרצה שבסופו של דבר הלקוח שלך יעשה: הורד מדריך אלקטרוני, הירשם לוובינר, אשר הגעה לאירוע, קבל קופון וכו’.
מעבר לפעולות הבסיסיות של כפתורי הנעה לפעולה, במערכת שלנו תוכלו גם להפוך כל כפתור הנעה לפעולה לכפתור חכם שיבצע פעולות יותר מתקדמות מאחורי הקלעים כמו:
קישור ל: דפי נחיתה מתוך מכתב והפעלת מילוי אוטומטי של שדות קיימים, לפופ אפ שיצרת, אפשרויות שיתוף בפייסבוק, שלח לחבר בדואר, קישור למספר טלפון ועוד.
פעולות על רשימות: הסרה והוספה מרשימה, העברה מרשימה אחת לשניה.
פעולות על נתונים: עידכון שדה איש קשר, הוספת שדה, שליחת פרטי איש קשר לכתובות מייל שהגדרת ועו
כל הנעה לפעולה עוברת דרך כפתור ההנעה לפעולה, ללא הקלקה על כפתור ההנעה לפעולה לא תהיה המרה. נכון שלתוכן יש חשיבות רבה אם לבסוף ילחץ הלקוח על הכפתור, אבל לא רק לתוכן, גם למיקום, לעיצוב, ולמלל יש השפעה לא מעטה על הלקוח.
לפני ששלחת את הכפתור לפעולה הנה 8 טיפים שיעזרו לך לעצב וליצור כפתור הנעה לפעולה אפקטיבי במיוחד:
- מיקום: בעת קריאת תוכן באינטרנט עין הגולש עוברת במהירות כדי למצוא את השורה שמתייחסת לבעיה שלשמה הגיע אל התוכן. מחקר שבדק את תנועת העין באתר תוכן, מצא כי הדבר הראשון שקוראים עושים הוא לקרוא בצורה אופקית. זאת אומרת שמיקום כפתור ההנעה לפעולה בחלק זה של הדף יהיה אפקטיבי במיוחד. מצד שני בדפי נחיתה נכון למקם את כפתור ההנעה לפעולה בחלק התחתון של הדף. כדי לדעת מה עובד יותר טוב בשבילך, מומלץ לעשות A/B טסטינג.
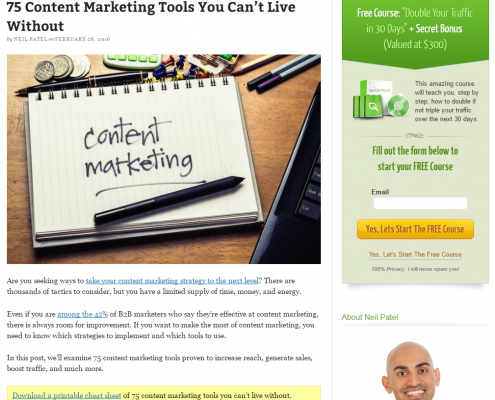
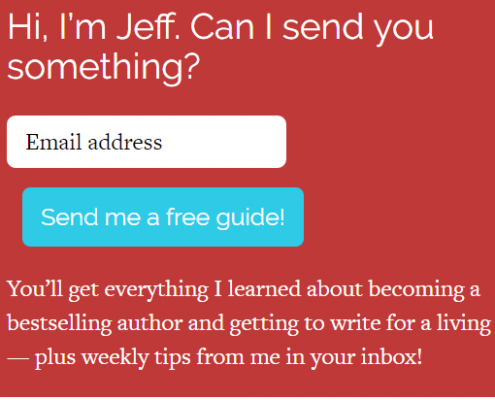
הנה דוגמה מתוך בלוג של ניל פתל (Neil Patel) למיקום כפתור ההנעה לפעולה בראש הדף ובמקביל לכותרת, ההנחה היא שגם אם הקורא יקרא רק את הכותרת, מיד כשיסיים יבחין בהנעה לפעולה.

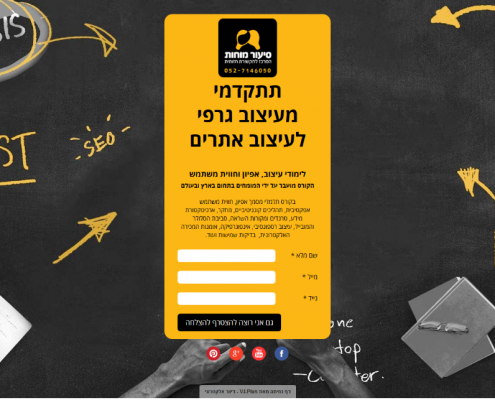
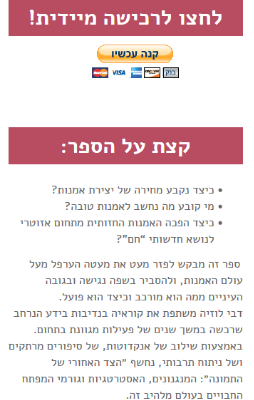
גם להצעת המכר יש השפעה על מיקומו המומלץ של הכפתור. אם המוצר שלך דורש מהלקוח לקרוא את כל התוכן כדי להחליט אם זה טוב עבורו, אז כפתור ההנעה לפעולה יהיה יותר נכון בתחתית הדף, כמו למשל בדף הנחיתה של חברת “סיעור מוחות”, המפרט קודם את תכני הקורס, ולבסוף ממקם את פרטי ההרשמה. עוד אלמנט אפקטיבי שיורחב בהמשך וקיים בדוגמה הנ”ל, הוא שימוש בחצים כדי למקד את עין הקורא.

2. עיצוב שתופס את העין: כפתור ההנעה לפעולה צריך להיות מספיק גדול כדי שהעין לא תפספס אותו גם אם הלקוח לא קרא בעיון את הקמפיין השיווקי שיצרת. מה שסביר להניח קורה בעידן מוצף מידע.
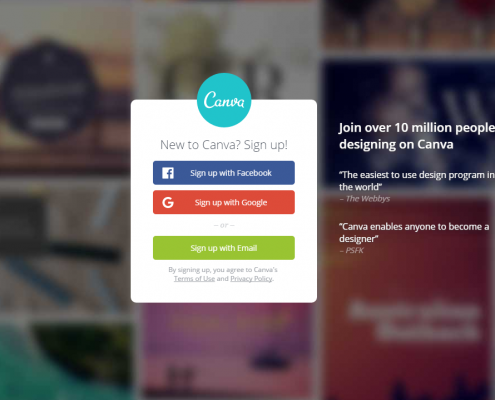
דף הבית של Canva משכיל לעשות זאת במיוחד, תבנית ההנעה לפעולה שלו ממוקמת במרכז הדף, הרקע לא בפוקוס, (מעבר עם העכבר על הרקע יפקס את החלק שעליו הסמן) כך שהתבנית היא הדבר היחידי שקיים בדף, וכל הנעה לפעולה מסומנת בצבע המזוהה עם המותג ( כחול-פייסבוק, אדום-גוגל).

גם לצבע הכפתור יש השפעה על תשומת ליבו, ירוק על גבי לבן הוא למשל שילוב שלא ניתן לפספס. בכל אופן הצבע של כפתור ההנעה לפעולה צריך להיות שונה משאר הטקסט, וממוקם במקום מרכזי ובולט.

לכל צבע יש את הקונטציה התרבותית שלו, ומשפיעה גם כן על הלקוח. למשל אדום הוא צבע דומיננטי, אבל מזוהה בעיקר עם מודעות אזהרה, ולכן לא תמיד יהיה נכון עבור העסק שלך, תלוי כמובן מה המוצר שלך.
כתום הוא צבע פופולרי במיוחד ומעודד הנעה לפעולה, וכחול יתאים לעסקים שהמוצר שלהם הוא שירות, או רפואה.
חברת Fast Company פירסמה תוצאות מחקר שערכה בנושא.

דוגמה נוספת להשפעה של צבע על כפתור הנעה לפעולה הוא השארת מרווח רב של לבן מסביב לכפתור. מסך הבית של גוגל הוא דוגמה טובה לשימוש רב במרווח לבן, כדי למקד את תבנית החיפוש.

3. כתיבה שיווקית: ברירת המחדל של כפתורי ההנעה לפעולה במערכת השיווק תהיה בדר”כ, “הירשם” או “הצטרף”, אך רצוי לשכתב אותה מחדש וליצור קריאה לפעולה יותר מזמינה, כזאת שמדברת בגובה העיניים. נסו להשתמש במילים בעלי ערך כמו: ייחודי, סוד, מתקדם, מוכח, הצעה מיוחדת, לזמן מוגבל.
כשיש כל כך הרבה מסרים שיווקיים מסביב הלקוח יעדיף שתגיד לו בדיוק מה עליו לעשות, או מה יקרה לאחר שיקליק כל הכפתור.
הוספה של המילה “עכשיו” היא דוגמה פשוטה שעושה הבדל משמעותי באחוז ההקלקה.
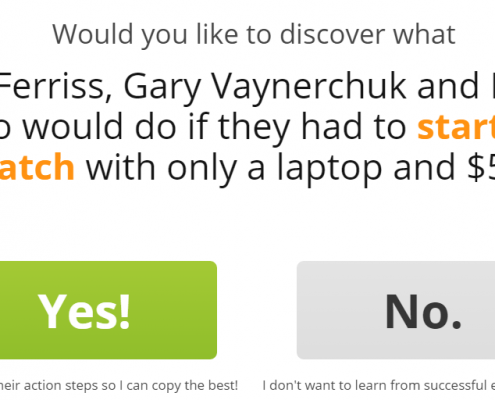
דוגמה נוספת לכתיבה מעודדת פעולה היא פנייה בגוף ראשון, למשל: “גם אני רוצה לקבל את ההטבה”. שנית, מומלץ לפנות בלשון יוניסקס ולא רק בלשון זכר או נקבה, אלא אם כן קהל היעד שלך הוא רק נשים או רק גברים.
4. הכוונה אל כפתור ההנעה: כפתורי הנעה לפעולה מוצלחים מאוד הם כאלה שמופנה אליהם חץ בתוך הקמפיין השיווקי, ללקוח הפונציאלי יש תחושת זרימה ברורה, הלקוח רוצה שיגידו לו מה מתי ואיך בדרך הכי פשוטה, זוכרים? איור של חץ עושה את העבודה במקרה הזה.
5. ברור ותכליתי: כפתור ההנעה לפעולה צריך להיות סופר ממוקד ותמציתי הלקוח שיקליק עליו ידע בדיוק מה הולך לקרות עכשיו: המדריך ירד, הוא יעבור לטופס הרשמה וכו’.

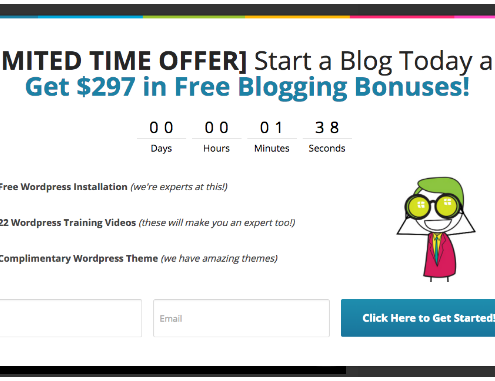
6. דחיפות: כפתורי הנעה לפעולה ששידרו דחיפות יוקלקו יותר מכפתור ללא זרז. למשל “הזמן עכשיו” יניע יותר לפעולה מאשר כפתור ועליו הטקסט “הזמן”. עוד דוגמה מצויינת שמשתמשת באסטרטגיה הזו היא כפתור הנעה לפעולה עם הגבלת זמן, למשל: “נסו חינם את התוכנה ל30 יום”.

7. אפקטים: הוספת אפקטים לכפתור ההנעה לפעולה, כמו למשל GIF , ימשוך את תשומת ליבו של הלקוח במיוחד או דמות מצויירת ליד כפתור ההנעה לפעולה, יעשו גם כן את העבודה.

8. פסיכולגיה הפוכה: מכירים את זה שאתה אומר לילד שלך לא להרביץ לאחיו והוא עושה בדיוק את ההיפך? אז חברים, גם הלקוחות שלנו הם כמו ילדים קטנים לפעמים, שאוהבים לעשות ההיפך ממה שמבקשים מהם, ולכן כפתור הנעה לפעולה שאומר “אל תלחצו עליי” יכול להיות יעיל במקרים מסוימים, ולו רק בגלל הסקרנות.
השורה התחתונה
מערכת השיווק האוטומטית Smoove מאפשרת לך לעצב כפתורי הנעה לפעולה ככל העולה על רוחך, בשלל סגנונות עיצוב ובמיקום חופשי, ללא צורך בידע מוקדם של עיצוב גרפי. ואחרי קריאת המאמר הנ”ל גם ללא צורך בהעסקת קופירייטר. באפשרותך לבצע בדיקות בין כפתורי הנעה לפעולה שונים ולבחון את מידת היעילות שלהם בעזרת הכלי המצוין שקיים במערכת a/b טסטינג. בשורה התחתונה הדרך הטובה ביותר ליצירת כפתור הנעה לפעולה הוא להתחיל ליצור אחד כזה, או במילים אחרות- לנוע לפעולה.
בהצלחה.
